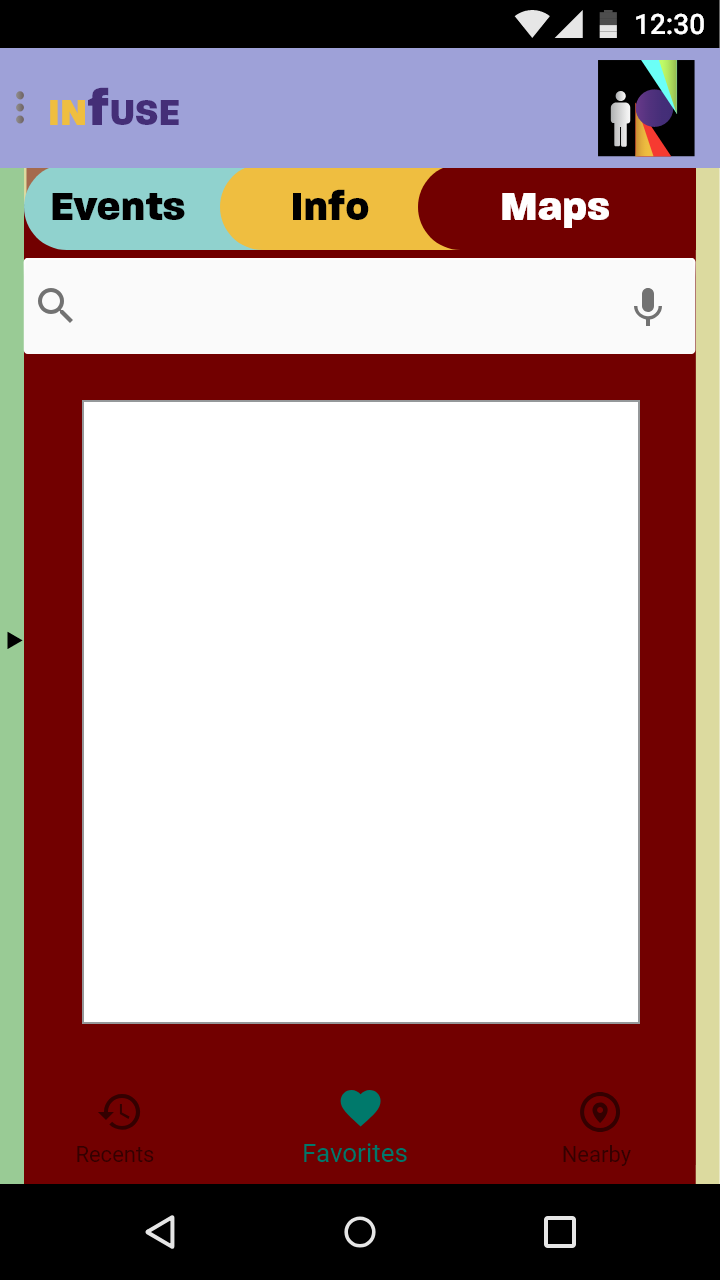
inFuse Application Mockup
Developed Using: Adobe illustrator, Adobe XD, and Adobe InDesign
Status: Mockup Completed
Role in Project: Solo Design Project
Infuse was a design project to lay out the foundational use of a proposed application for android phones. The application would be used to support the annual FUSE exhibition event put on by Bradly University's Interactive Media Department. The function of the application would be to assist guests of the event, as well as the students that are running the event itself.
During the project, several documents were required, such as:
A Moodboard
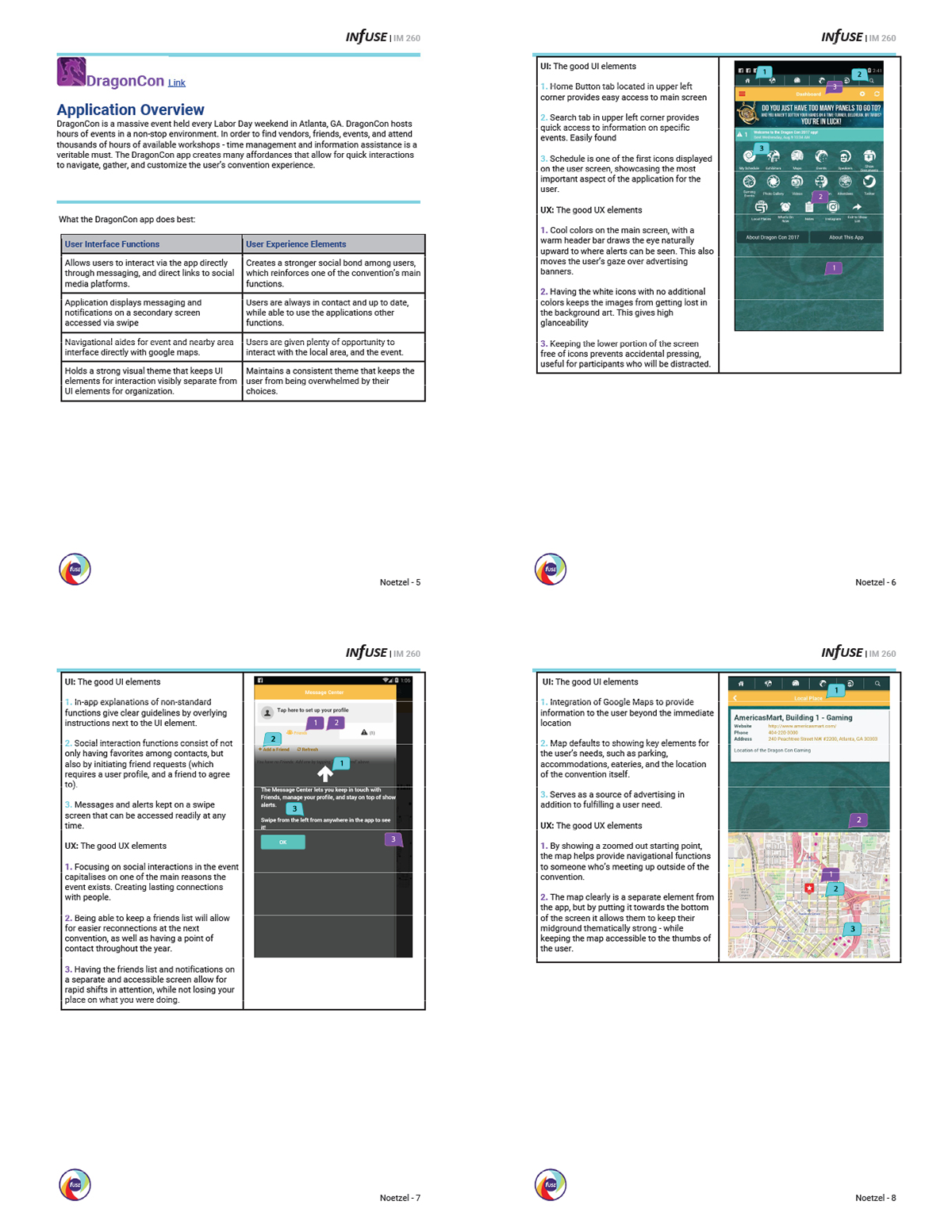
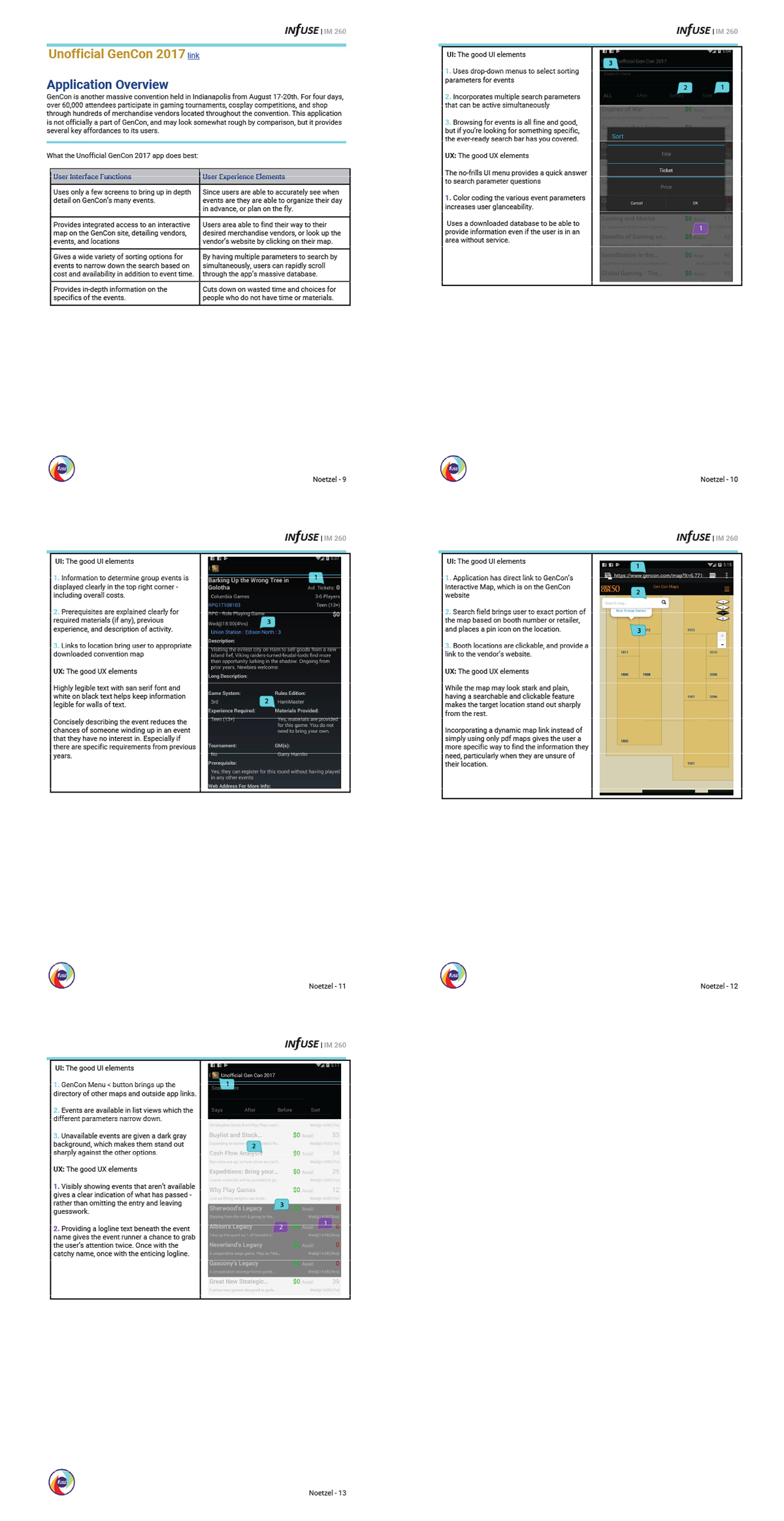
A Competition Analysis of Multiple Competing Applications



Low Fidelity Wireframes
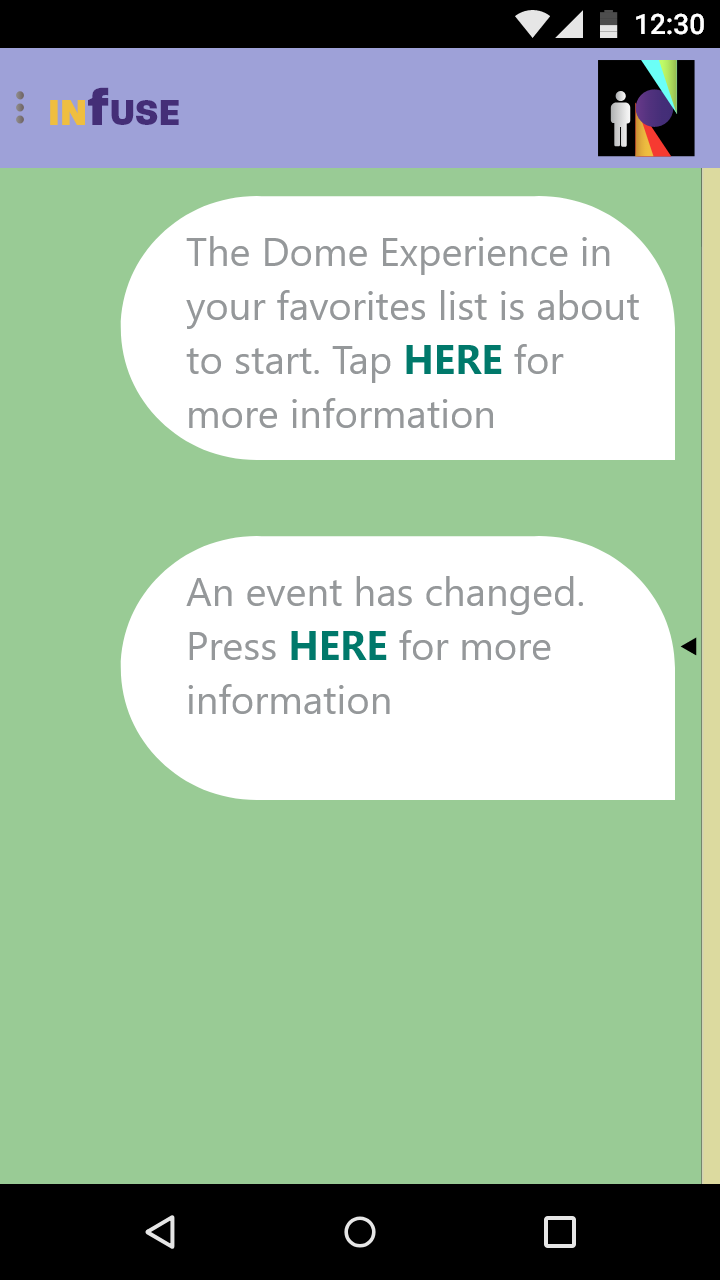
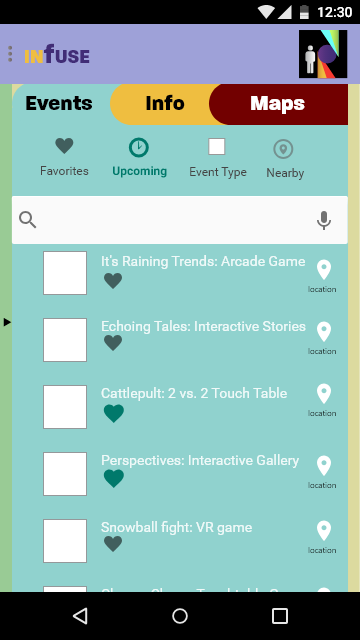
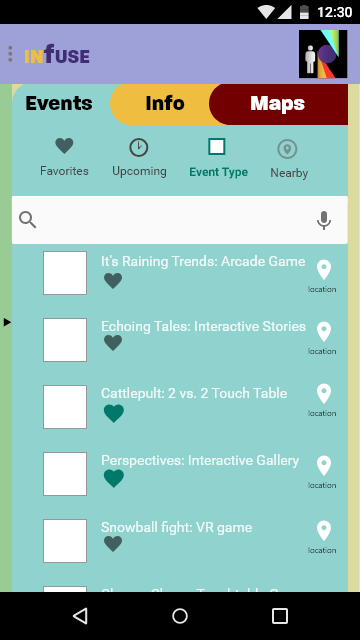
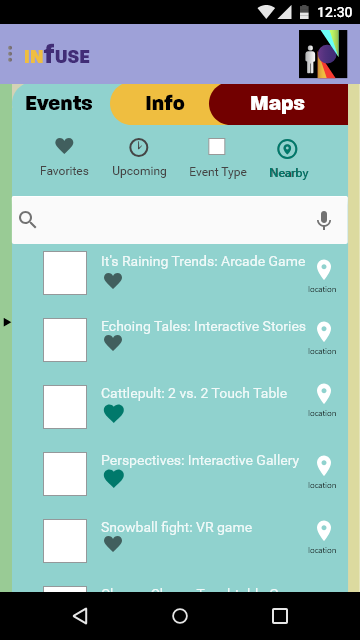
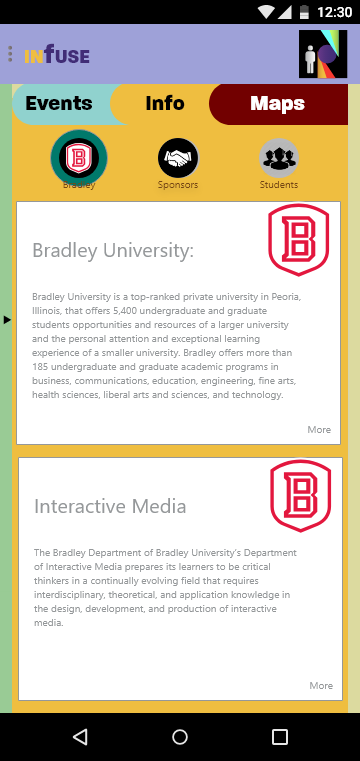
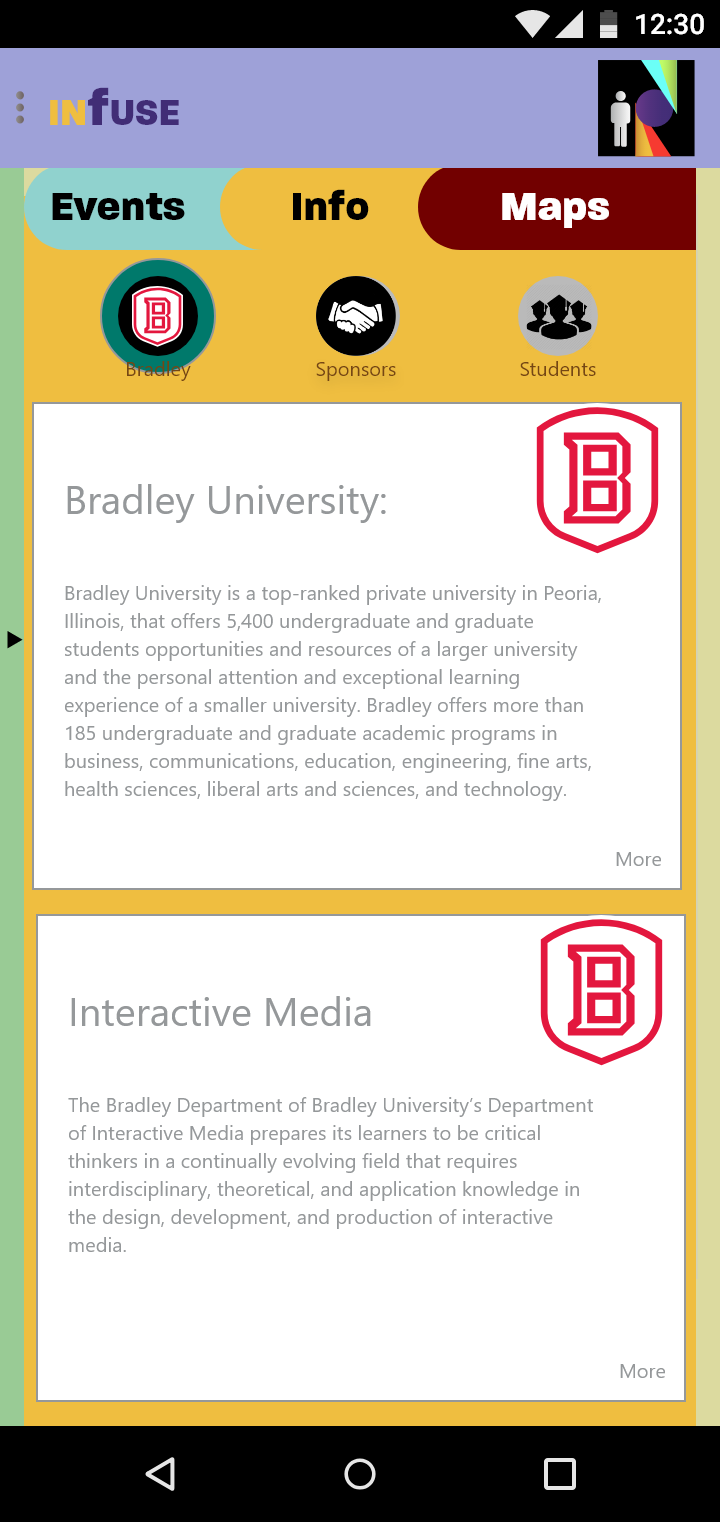
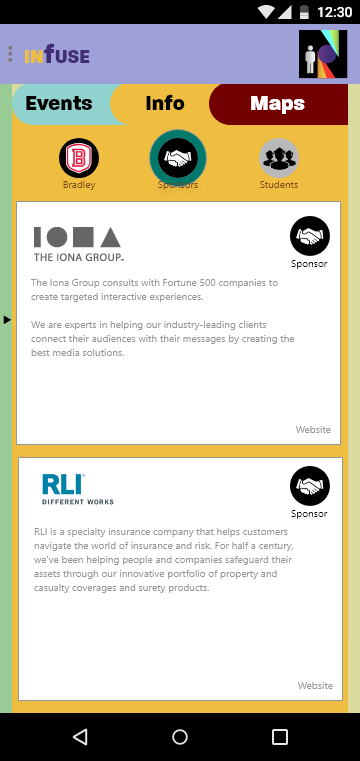
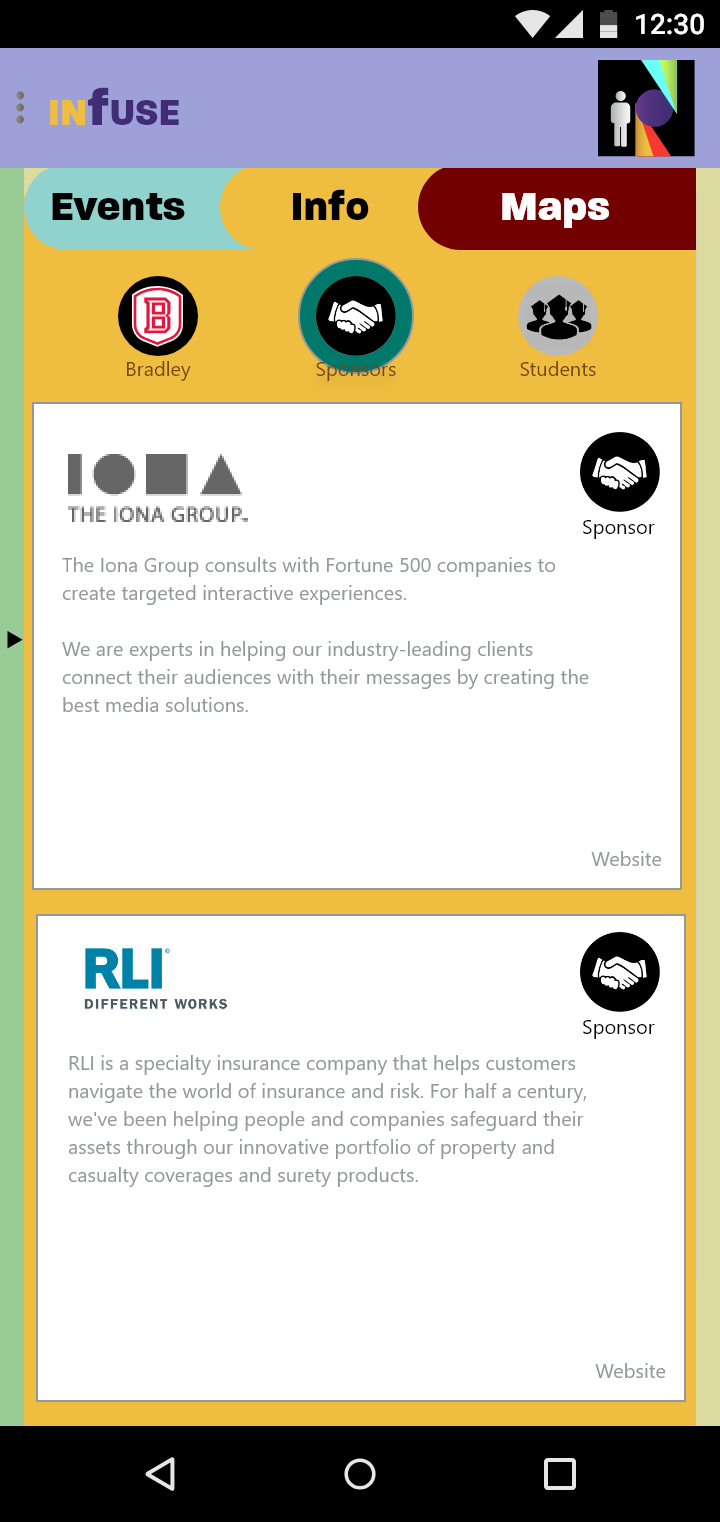
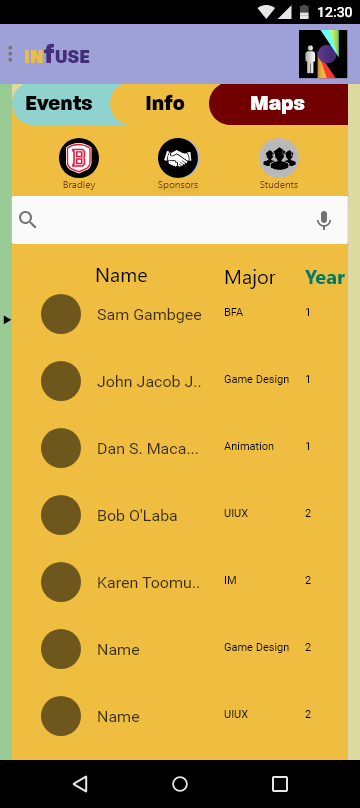
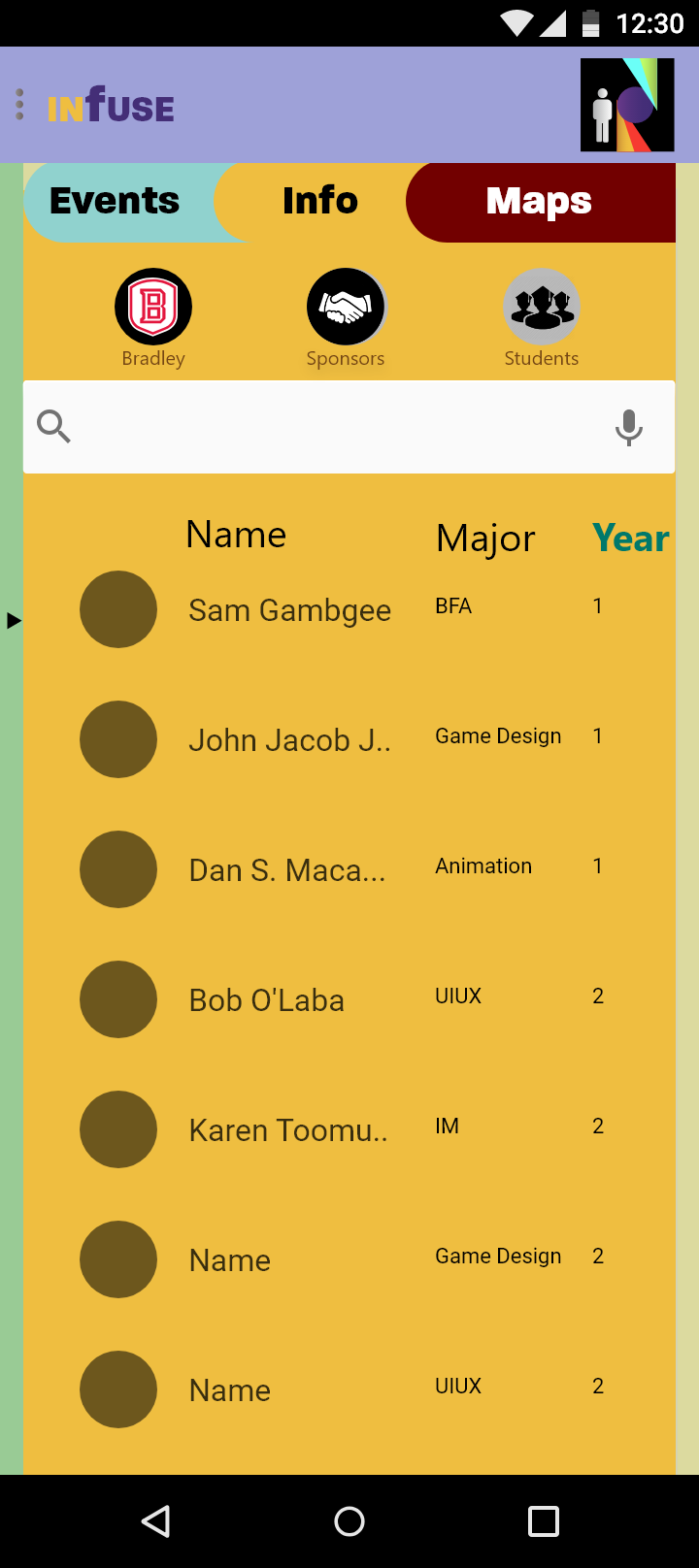
High Fidelity Mockups






















and several design iterations

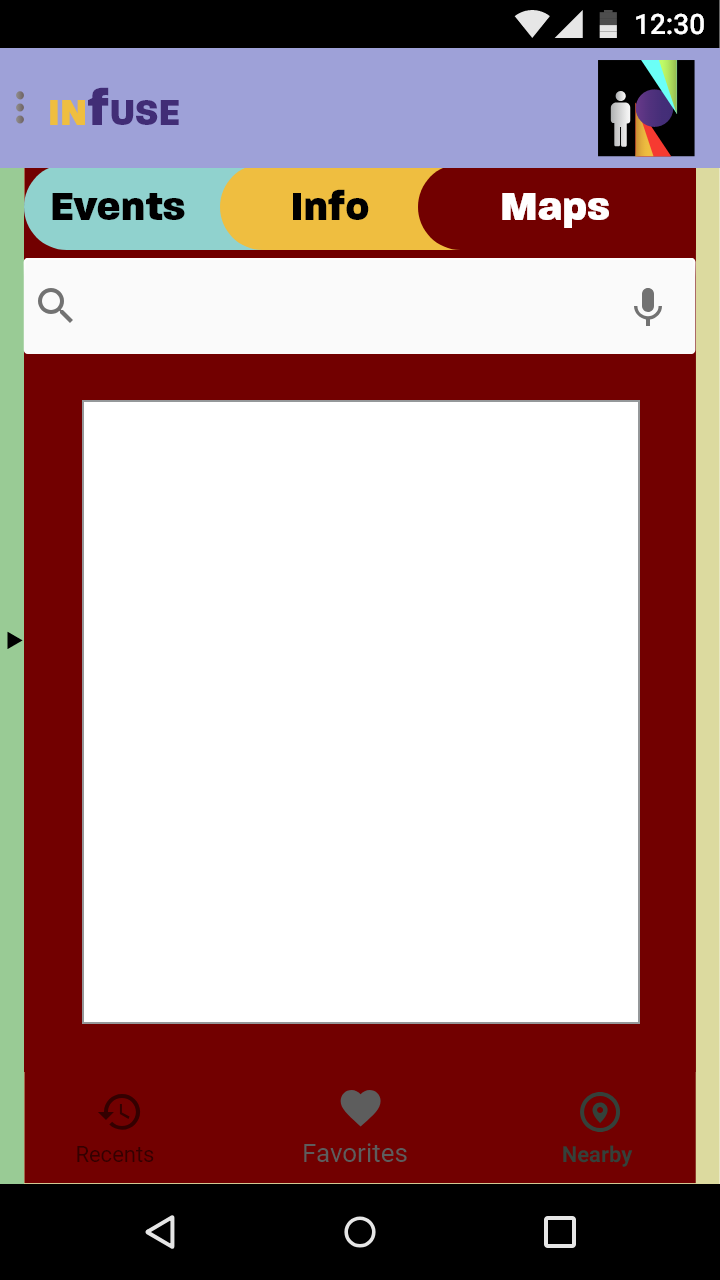
First Design

Second Design

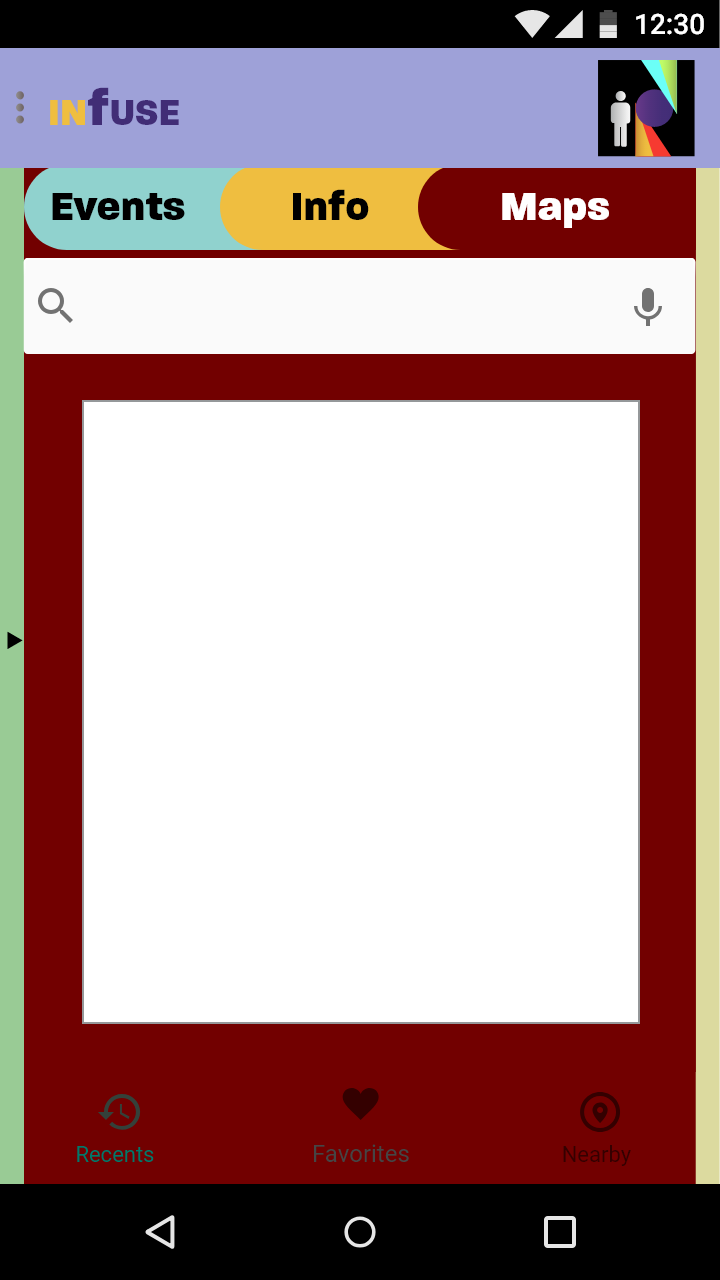
Third Design

Fourth Design

Fifth Design
